
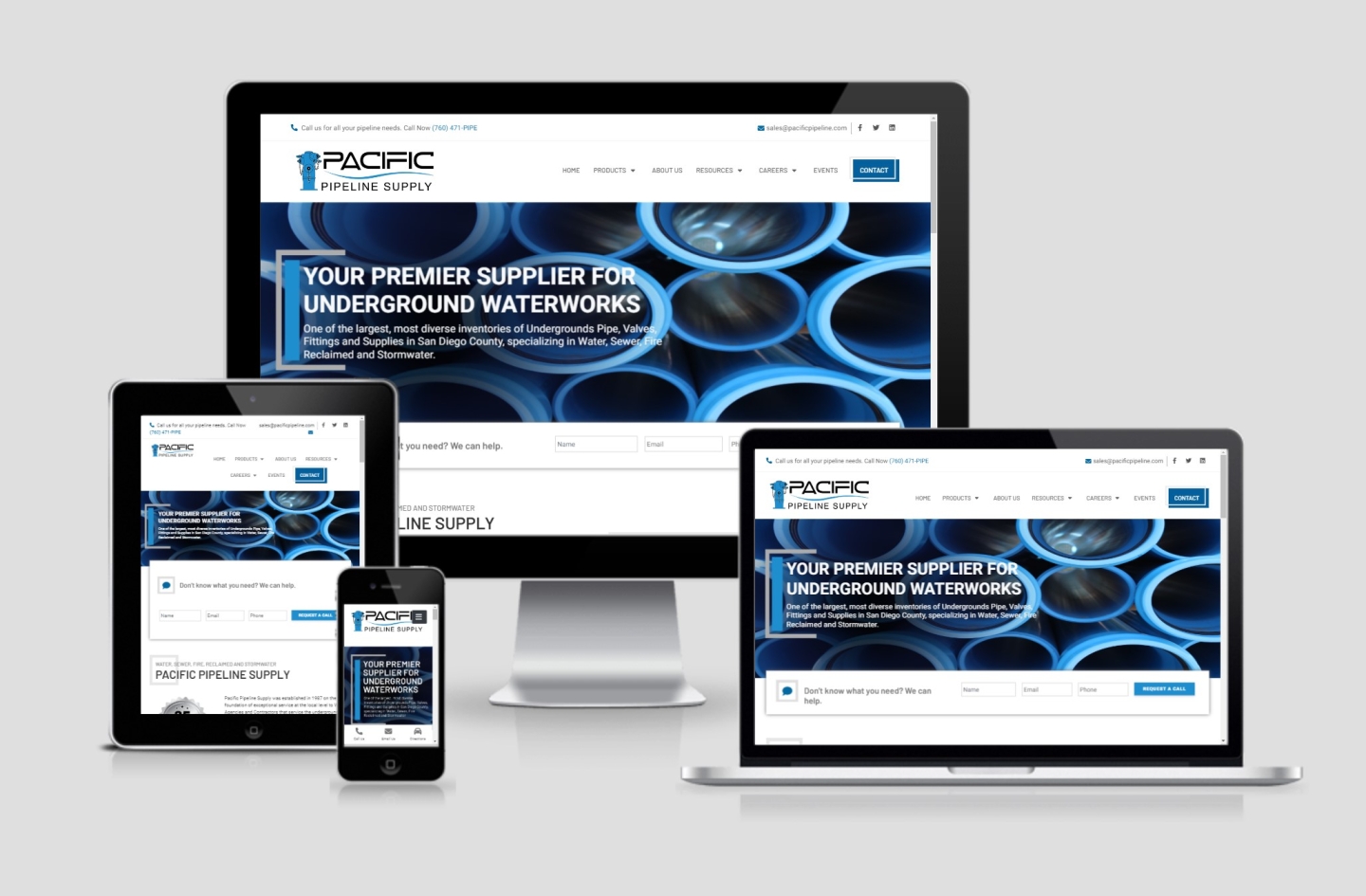
In the digital age, the variety of devices we use to access the web is vast, from the smallest smartphones to the largest desktop monitors. Ensuring that your website looks and performs flawlessly on all these devices is paramount. That’s where responsive web design comes in. In this article, we’ll delve into the latest techniques and best practices for creating responsive web designs that work seamlessly on various devices and screen sizes.
The Importance of Responsive Design
Before we dive into the best practices, let’s quickly recap why responsive design is crucial for your website:
1. Improved User Experience (UX): Responsive design ensures that your website adapts to each user’s device, providing an optimal viewing experience. This improves user satisfaction and engagement.
2. Better SEO: Search engines like Google favor mobile-friendly websites in their rankings. Responsive design can positively impact your site’s SEO performance.
3. Cost-Effectiveness: Maintaining a single responsive website is more cost-effective than developing separate sites for different devices.
Now, let’s explore the best practices for creating responsive web designs:
1. Mobile-First Approach
Start your design process with mobile devices in mind. Designing for smaller screens forces you to prioritize content and features, resulting in a cleaner and more focused user experience. Once you have a solid mobile design, you can progressively enhance it for larger screens.
2. Fluid Grid Layouts
Use a fluid grid system (e.g., CSS Grid or Flexbox) to create layouts that adapt smoothly to different screen sizes. This allows your content to flow naturally, preventing horizontal scrolling or cramped layouts.
3. Flexible Images and Media
Ensure that your images and media elements are responsive as well. Use CSS to set the maximum width of images and apply “max-width: 100%;” to videos and other embedded content to prevent them from overflowing their containers.
4. Media Queries
Media queries are CSS rules that apply specific styles based on the device’s characteristics, such as screen width. Create breakpoints in your design where the layout or styling should change to accommodate different screen sizes.
5. Touch-Friendly Design
Optimize your website for touch interactions on mobile devices. Use larger touch targets for buttons and links, and ensure that menus and forms are easy to navigate with touch gestures.
6. Performance Optimization
Responsive design should not compromise page load times. Compress images, minimize HTTP requests, and use lazy loading to ensure fast loading on mobile devices, where network conditions may vary.
7. Test Across Devices
Regularly test your responsive design on a variety of real devices and through emulators. Consider using browser developer tools to simulate different screen sizes and orientations during development.
8. Accessibility
Ensure that your responsive design is accessible to all users, including those with disabilities. Use semantic HTML, provide text alternatives for non-text content, and test for accessibility compliance.
9. Content Prioritization
On smaller screens, prioritize the most essential content and features. Consider using progressive disclosure techniques to reveal additional content as users interact with your site.
10. Continuous Improvement
Responsive design is an ongoing process. Monitor user behavior and gather feedback to make iterative improvements to your design.
In conclusion, responsive web design is not just a trend; it’s a necessity in today’s multi-device world. By following these best practices, you can create web experiences that adapt beautifully to any screen size, ensuring a consistent and user-friendly experience for all your visitors.
Contact us today to help you create a mobile responsive web site for you.